# 相关资源
项目地址:https://www.github.com/fscarmen/stun_return
视频教程:https://youtu.be/nqxA7kFVJi0
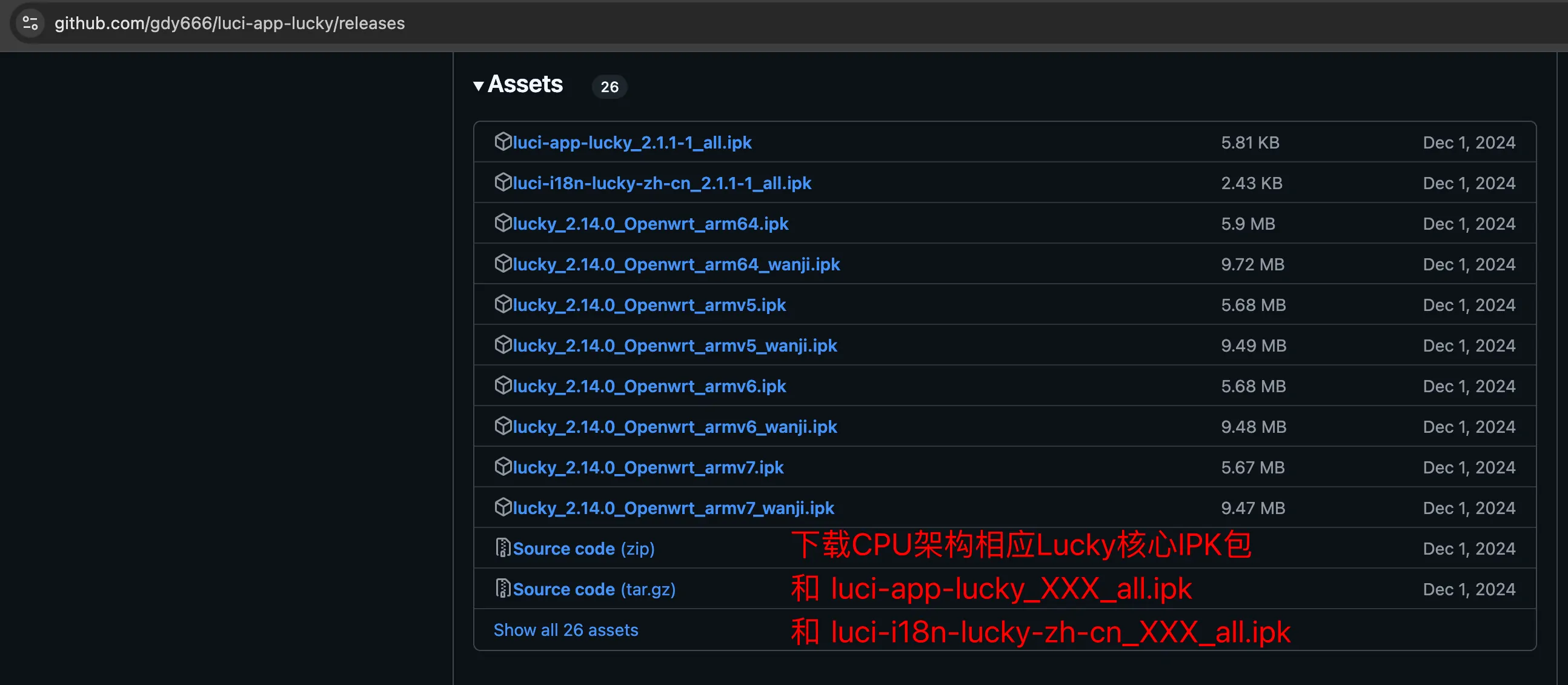
Lucky 下载:https://github.com/gdy666/luci-app-lucky/releases
Gost v3 应用下载:https://github.com/go-gost/gost/releases
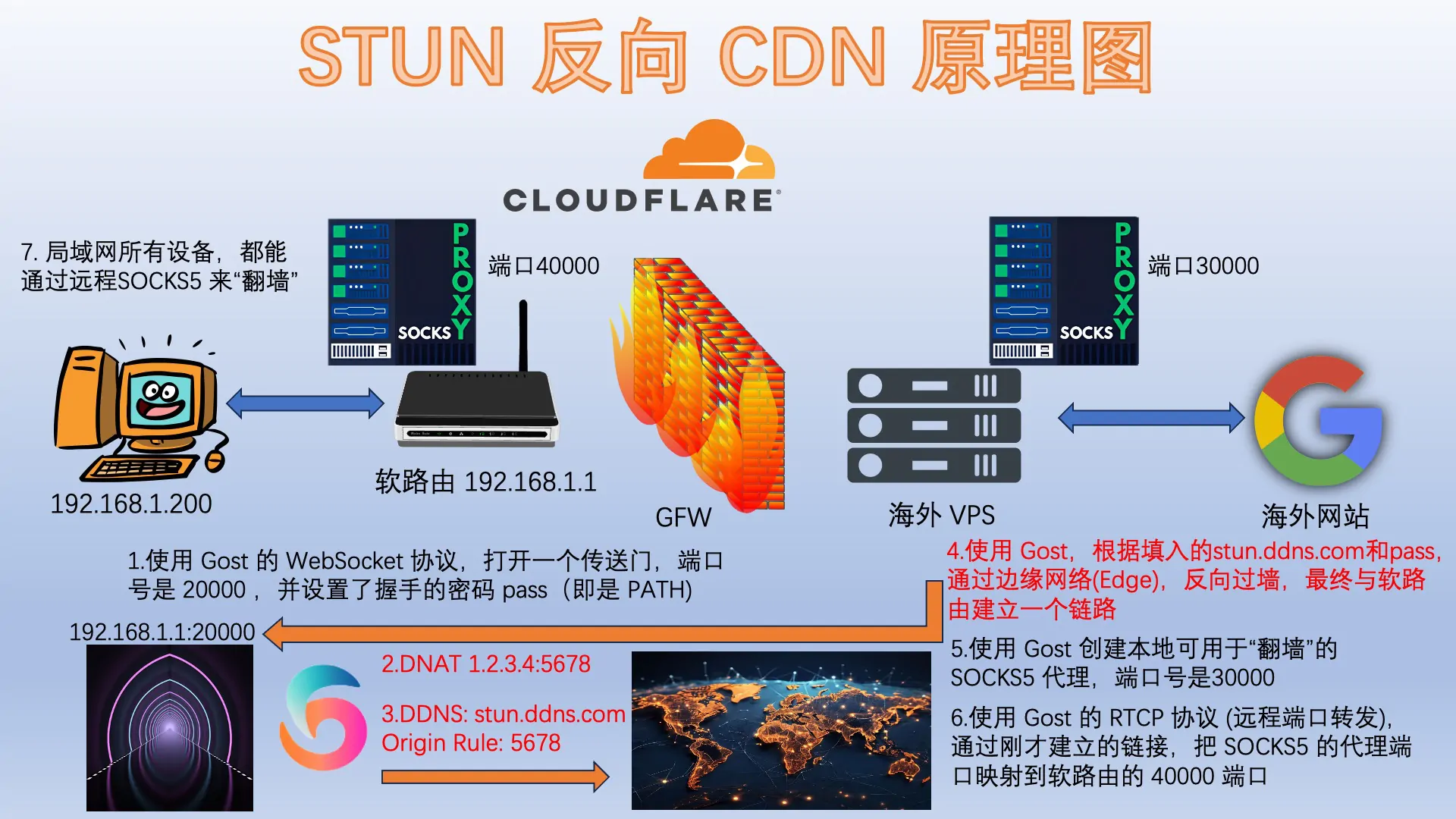
# 背景及方案简介
在上期 [【科学新思路】👏 反向回源之 Gost + Cloudflare Tunnel ](https://www.fscarmen.com/2025/01/gost-argo.html),我们介绍了反向 CDN 的原理,以及如何使用 Gost 和 Cloudflare Tunnel 实现反向回源。
本期我们将介绍如何使用 Lucky Stun 插件,配合 Gost ,换另一种玩法,实现 反向 CDN 回源。

# 什么是 Lucky?
Lucky 是一款 OpenWrt 平台的内网穿透工具,功能模块有 端口转发、动态域名(DDNS)、Web 服务、Stun 内网穿透、网络唤醒、计划任务、ACME 自动证书、
网络存储。它可以帮助你将内网服务暴露到公网,实现全球加速访问。Lucky Stun 支持多种内网穿透方式,包括 TCP、UDP、HTTP 和 HTTPS,安装和使用都非常简单。
项目地址:https://github.com/gdy666/luci-app-lucky
项目文档:https://lucky666.cn//
# 什么是 Gost?
Gost (GO Simple Tunnel) v3 是用 GO 语言实现的安全隧道,支持多种网络协议和代理方式。它的设计目标是提供一个简单、灵活且高效的网络代理解决方案。Gost 可以用于构建各种网络拓扑结构,如正向代理、反向代理、隧道代理等。
项目地址:https://github.com/go-gost/gost
项目文档:https://gost.run/
# STUN 反向回源的优势
- **双栈支持:** 同时支持 IPv4 和 IPv6 回源,可以根据需要选择使用单栈或双栈模式。
- **无需公网 IP:** 通过 STUN 协议实现 NAT 穿透,让内网设备也能提供服务,工作十分高效。
- **高效转发:** 使用高性能的 GOST v3 作为转发工具,保证稳定的连接和较低的延迟。
- **轻量运行:** 工具依赖少,配置简单,适合在各种环境下部署。
- **灵活配置:**支持自定义端口、路径等参数,方便与其他服务集成。
# 实现原理举例
回源到本地的端口是 20000,VPS 的端口是 10000,回源域名是 v4.stun.com,WebSocket 路径是 /3b451552-e776-45c5-9b98-bde3ab99bf75。
## Lucky 使用
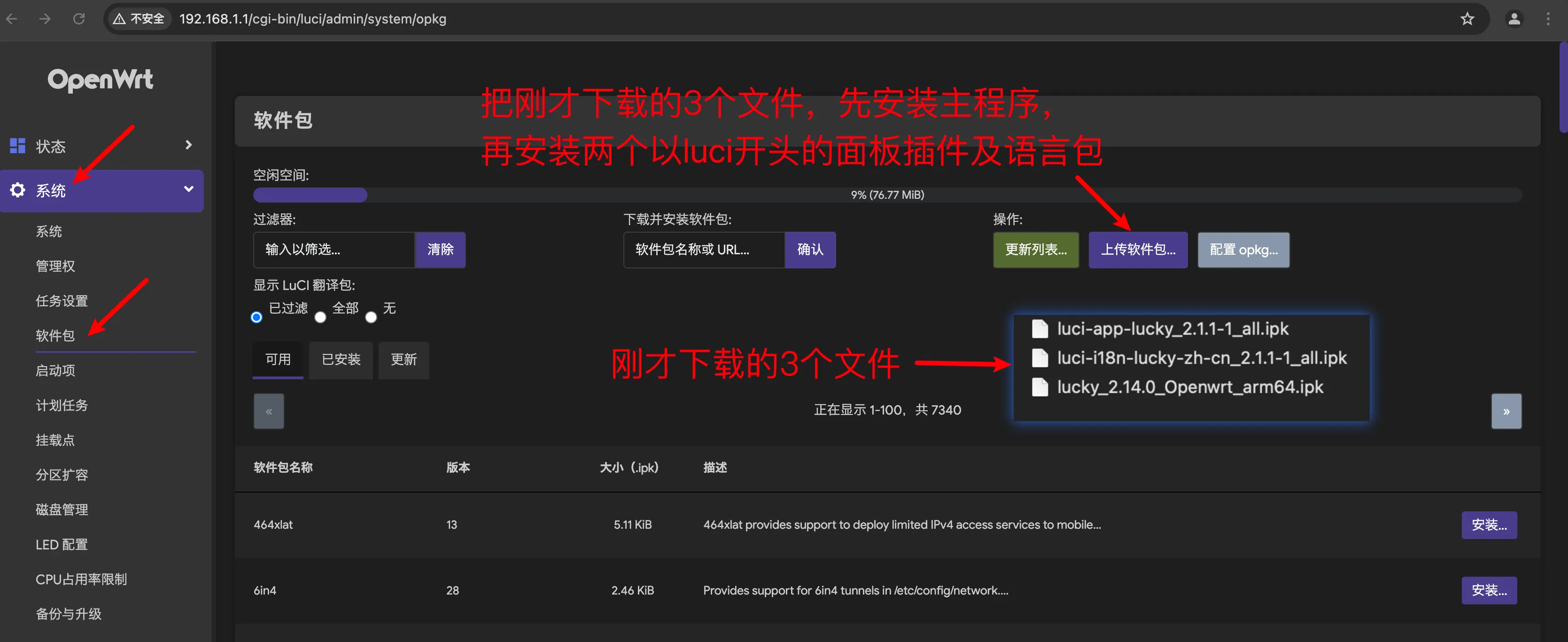
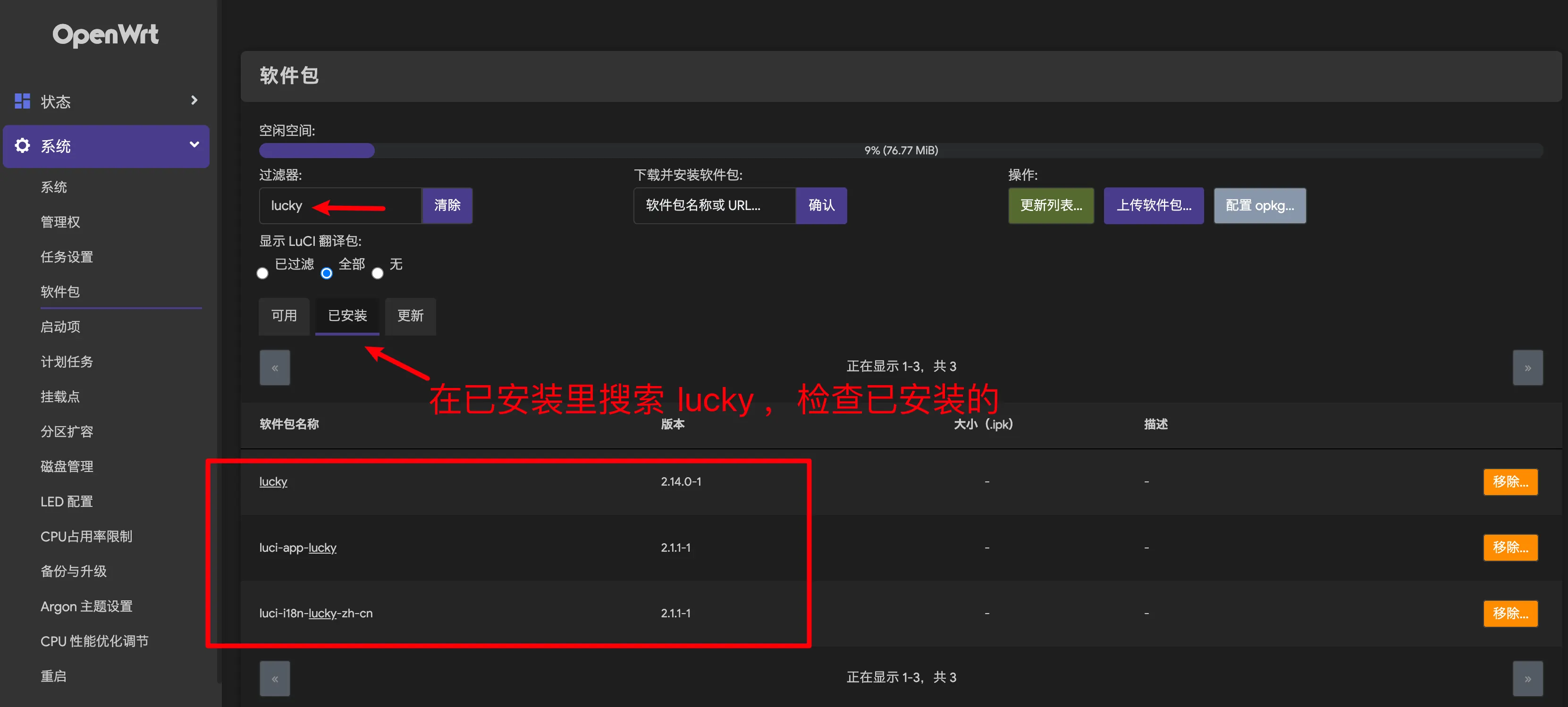
### 安装 Lucky
访问 https://github.com/gdy666/luci-app-lucky/releases



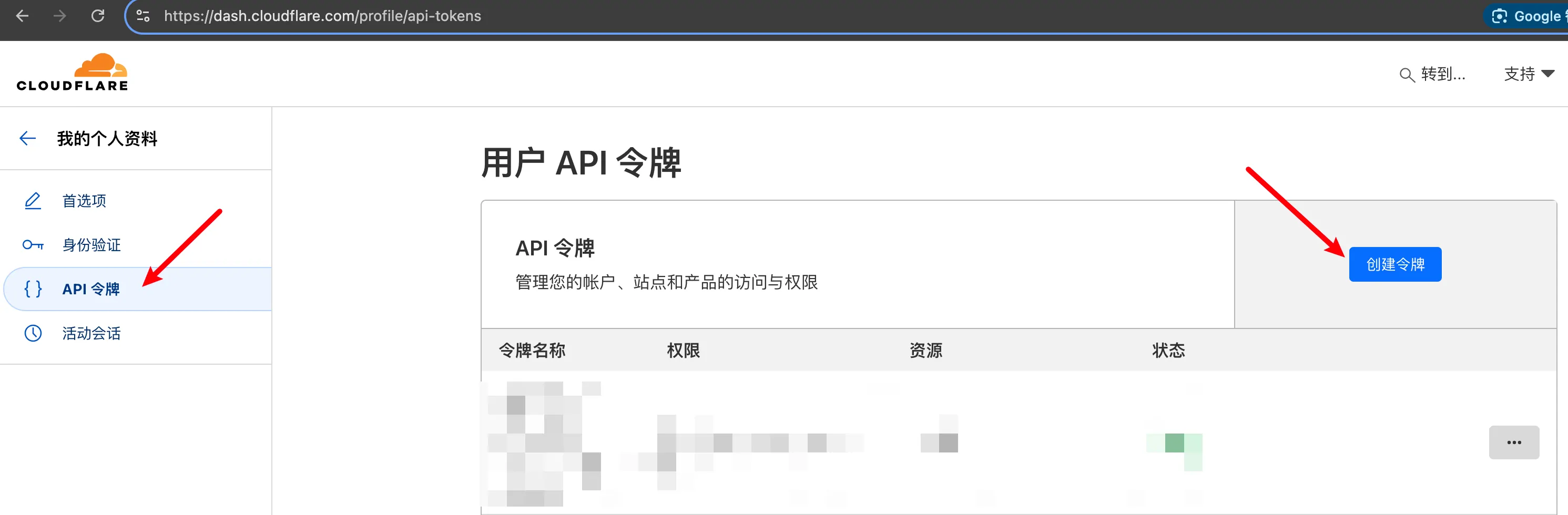
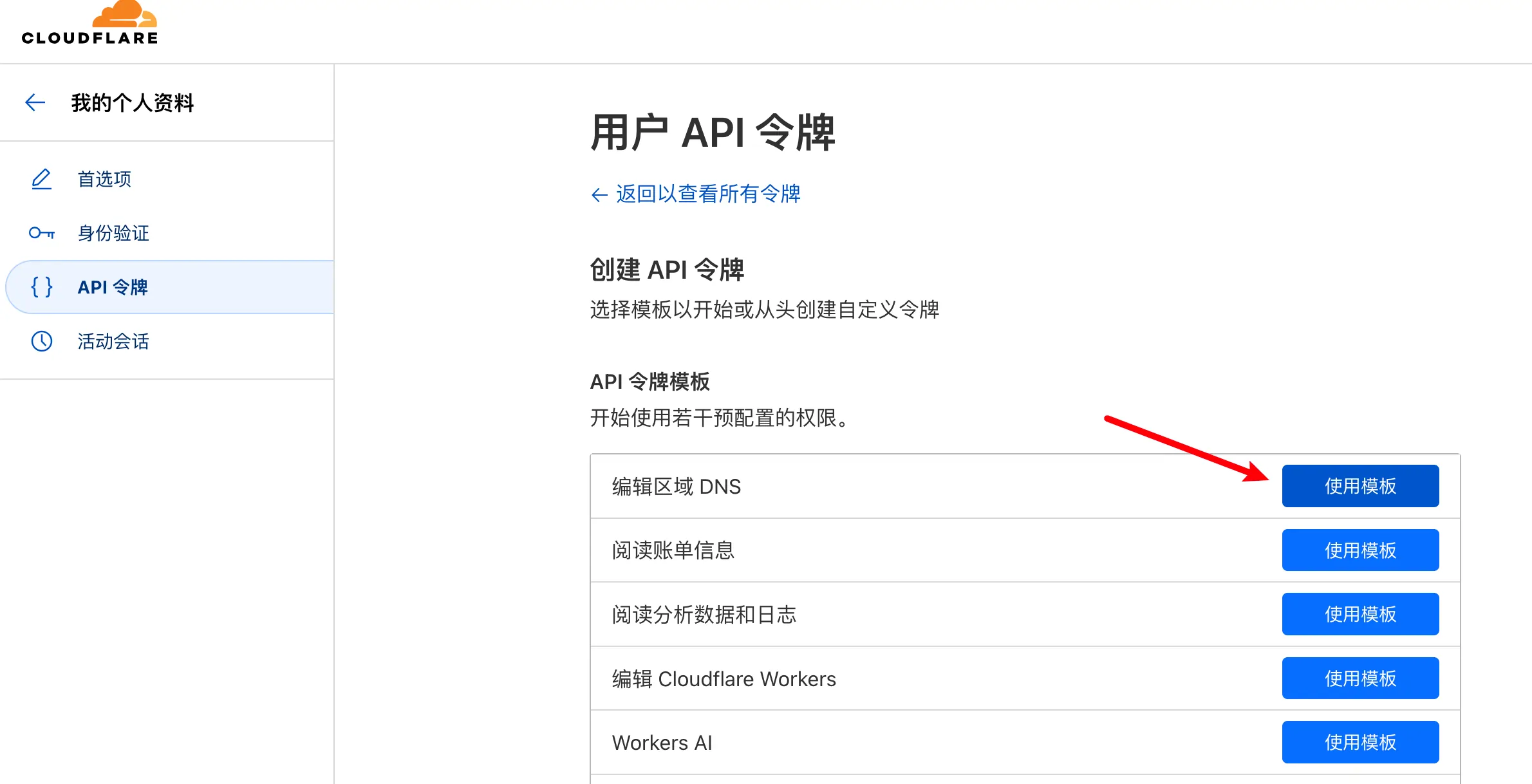
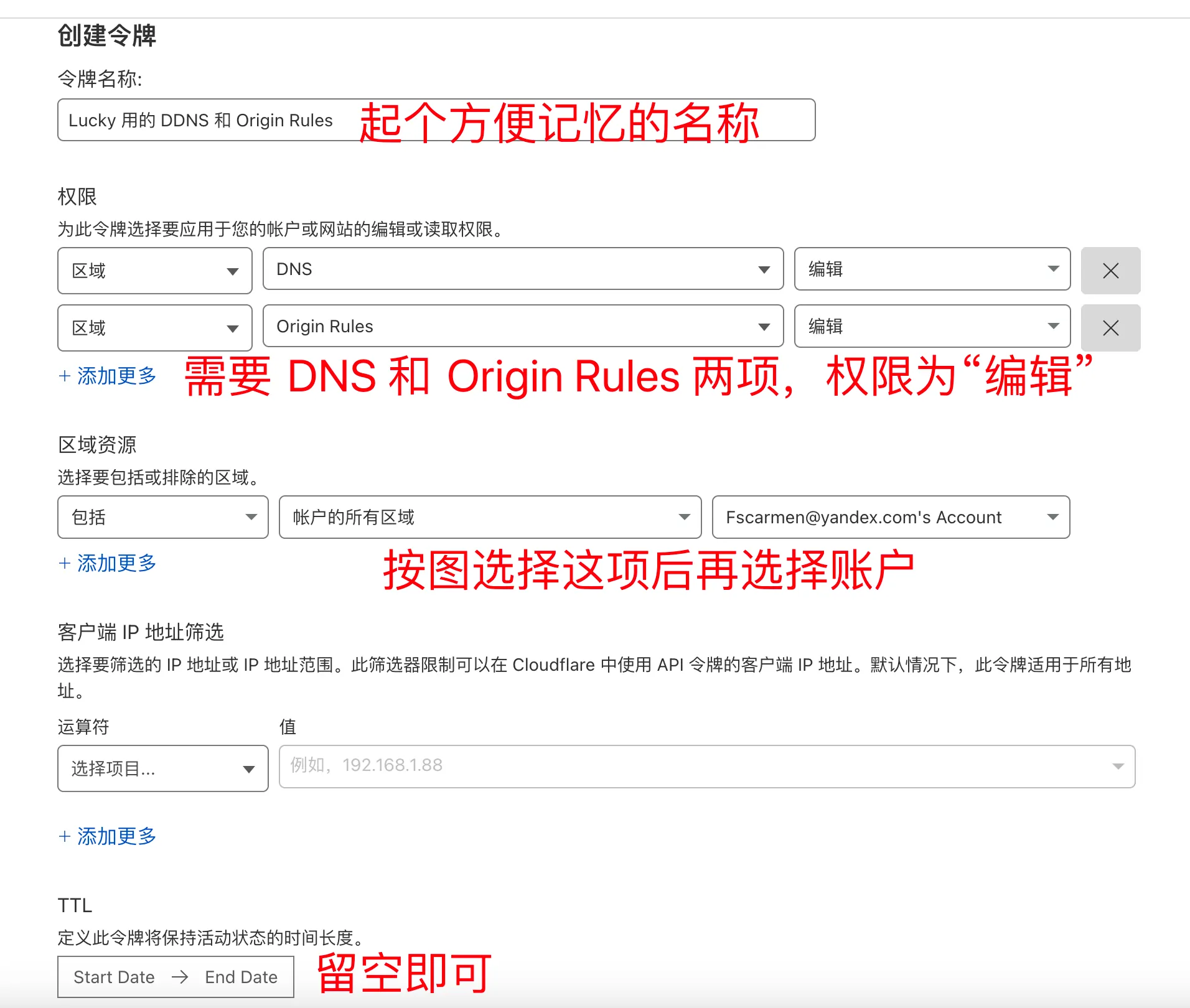
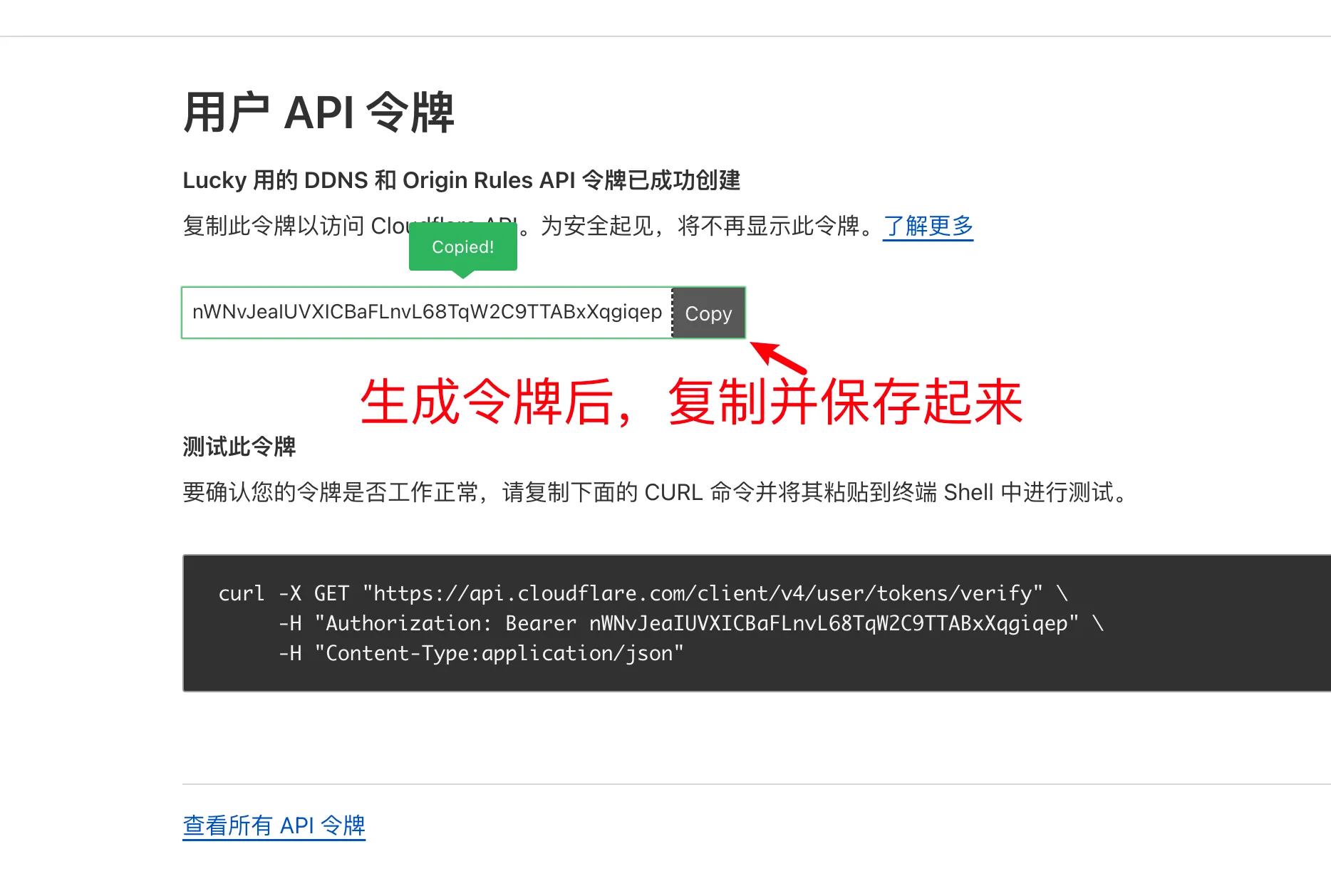
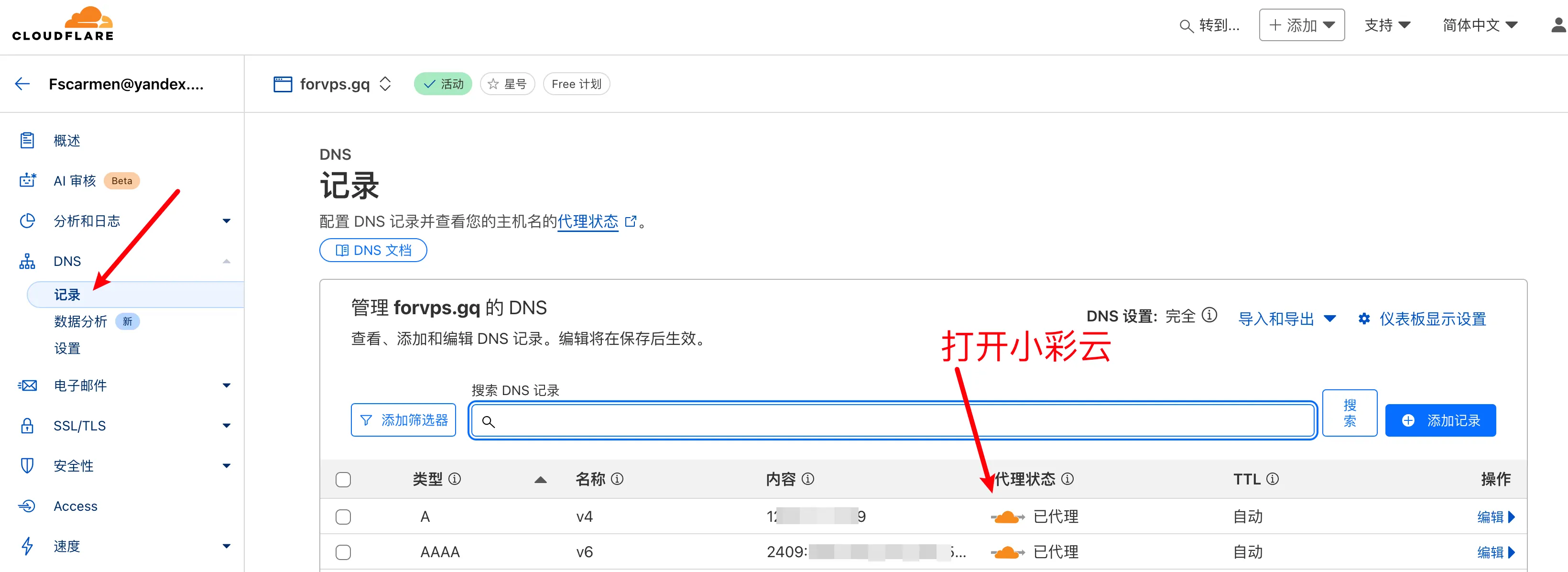
### 开通 Cloudflare DDNS 和 Origin Rules API 权限
访问 https://dash.cloudflare.com/profile/api-tokens




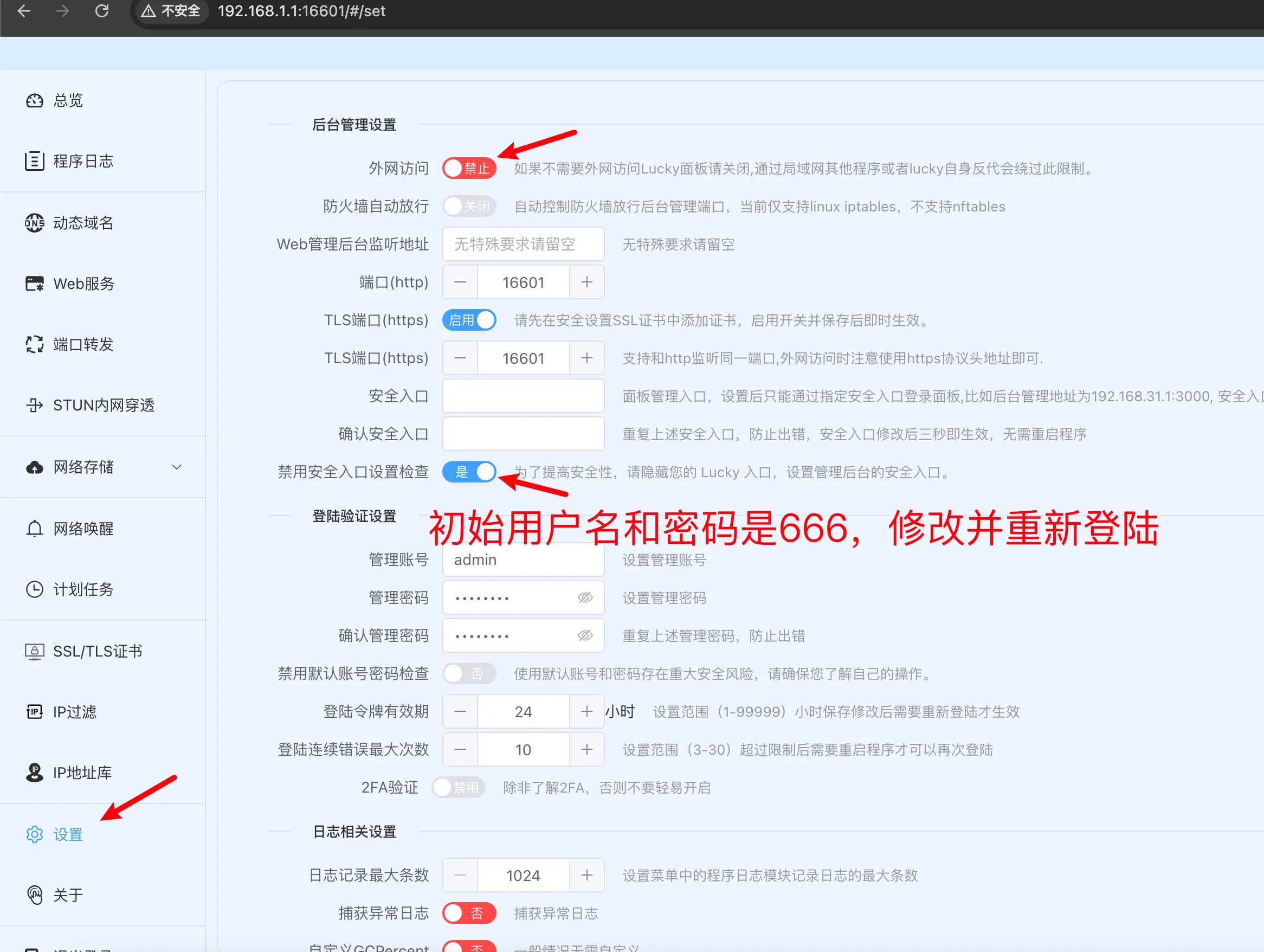
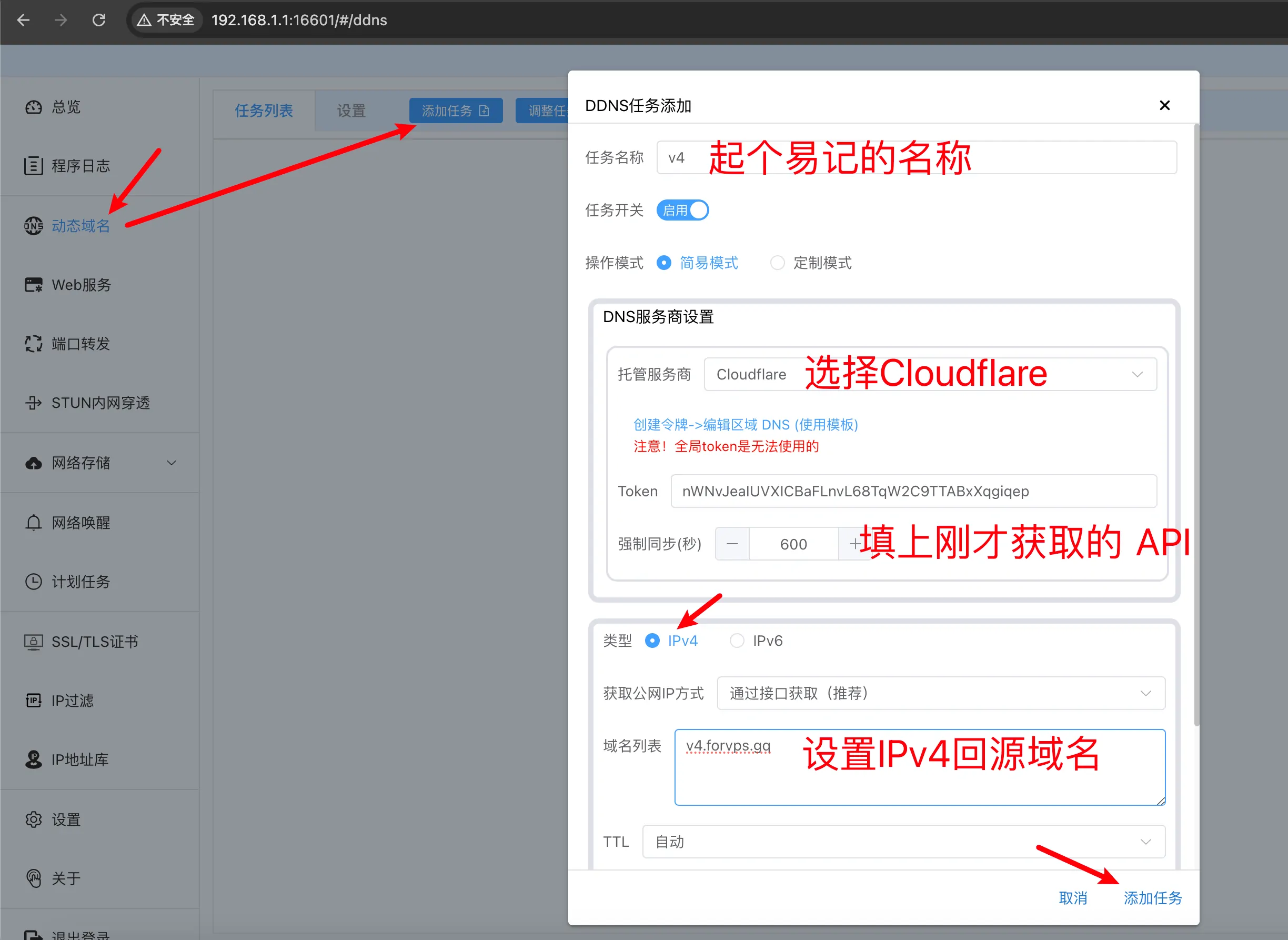
### 配置 Lucky DDNS






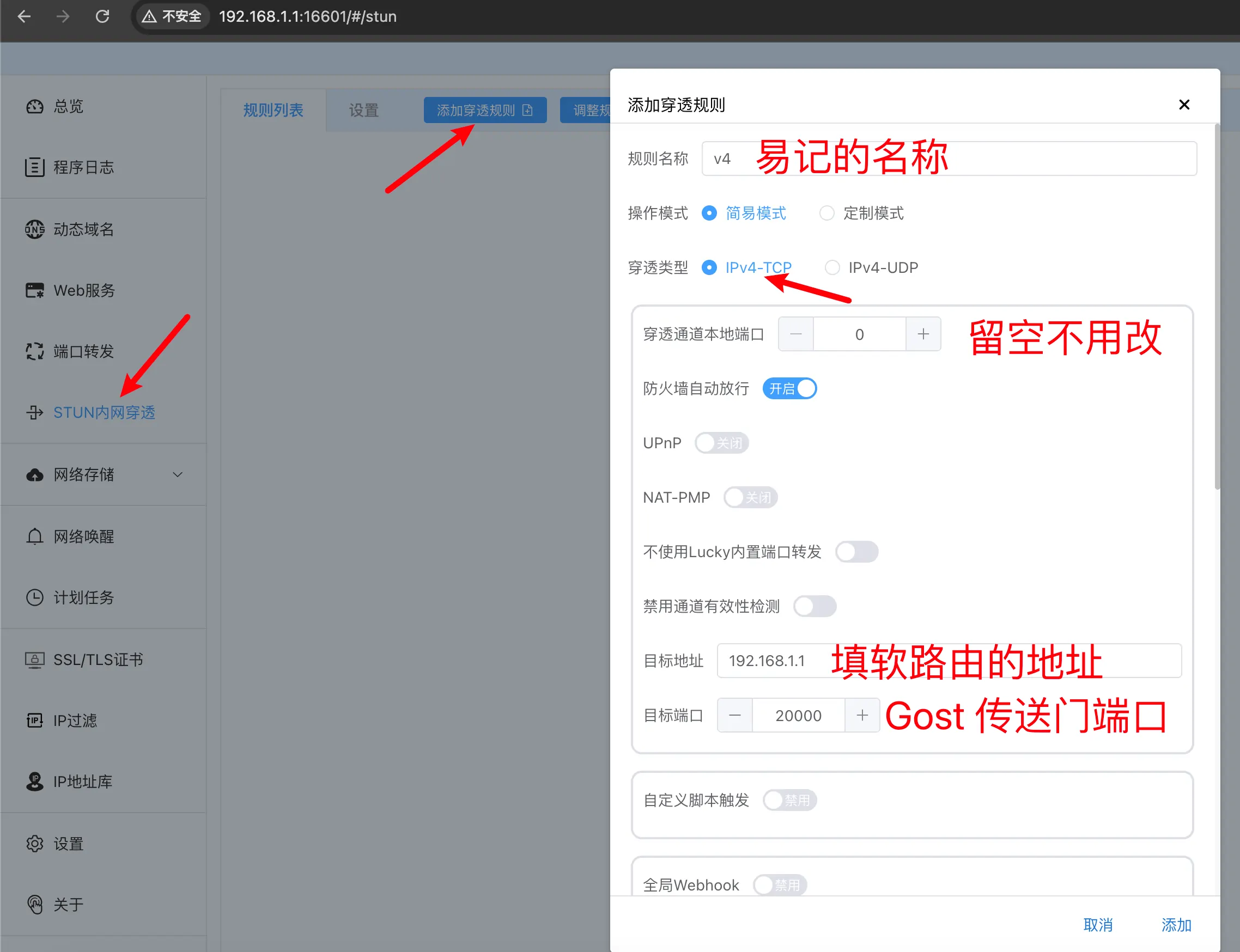
### 配置 Lucky STUN





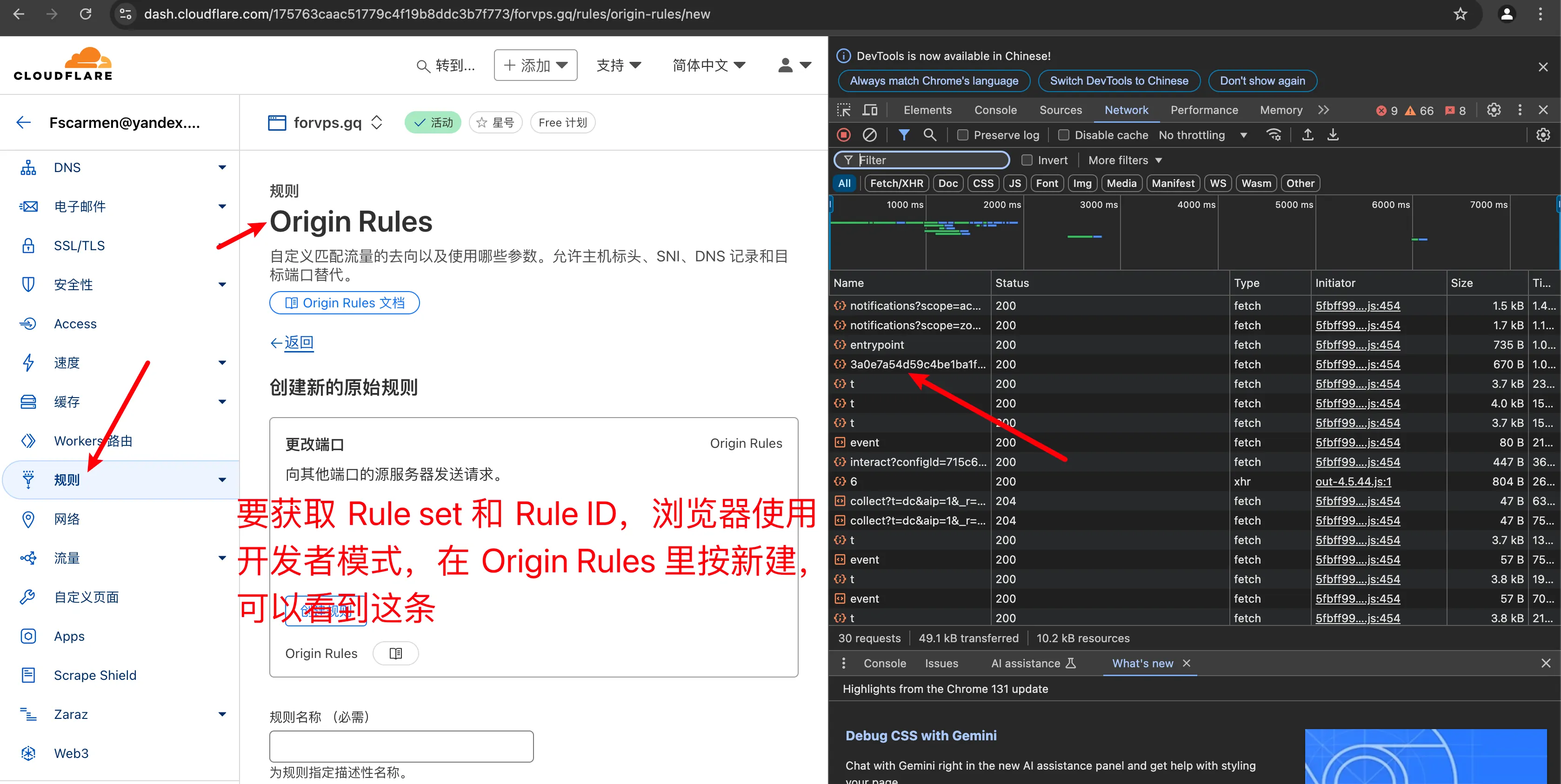
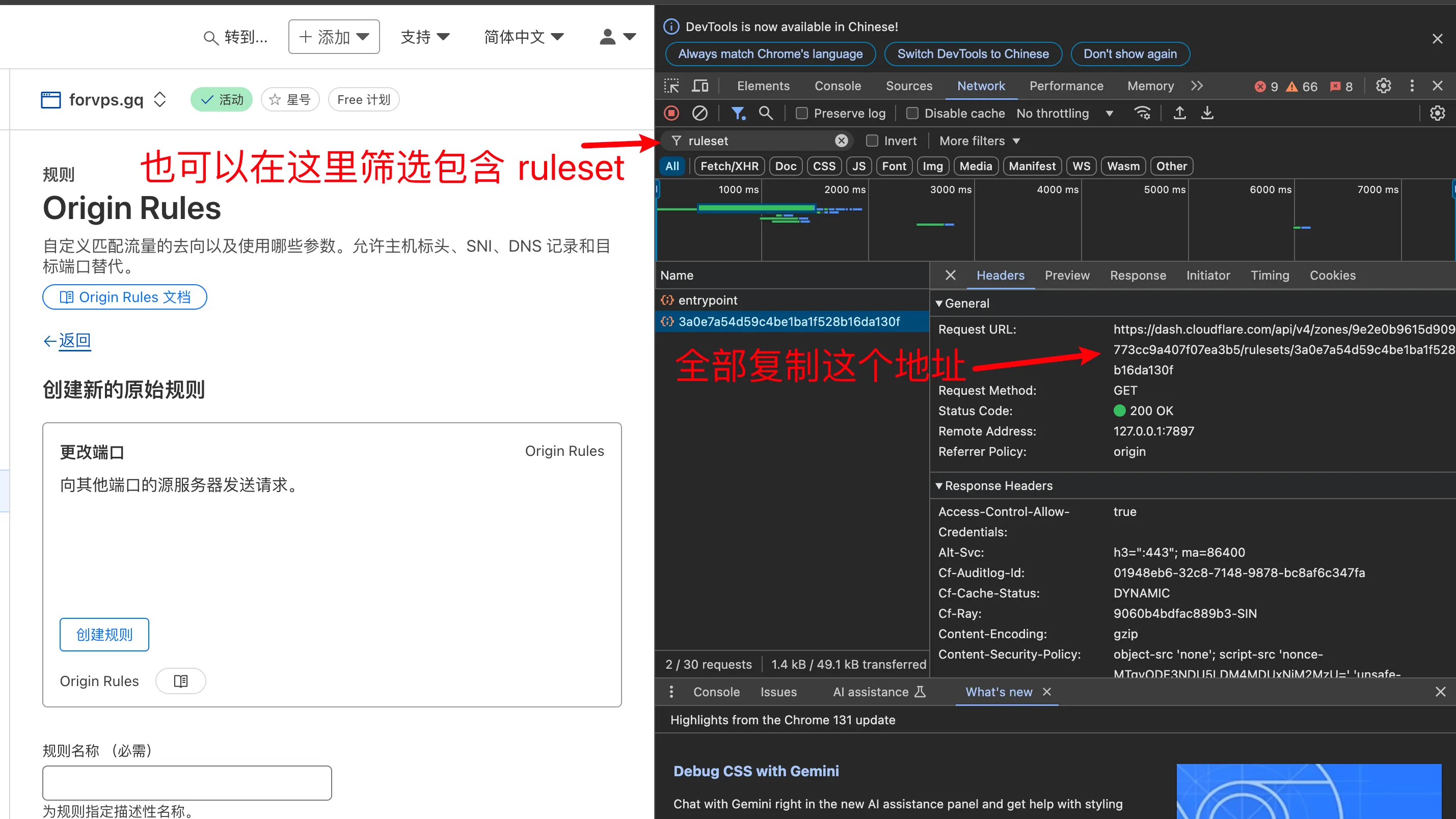
从刚才获取到两个地址,分别是:
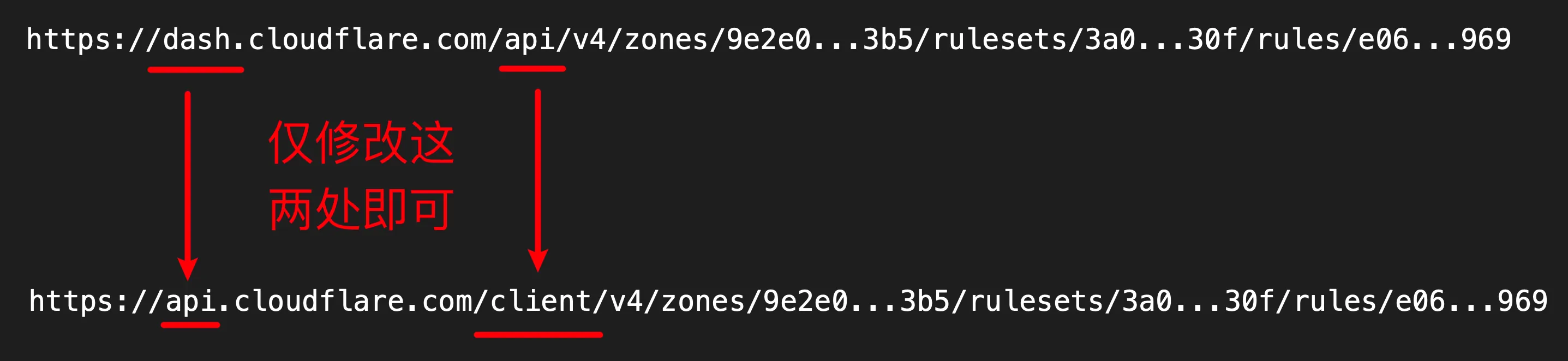
- https://dash.cloudflare.com/api/v4/zones/9e2e0b9615d909773cc9a407f07ea3b5/rulesets/3a0e7a54d59c4be1ba1f528b16da130f
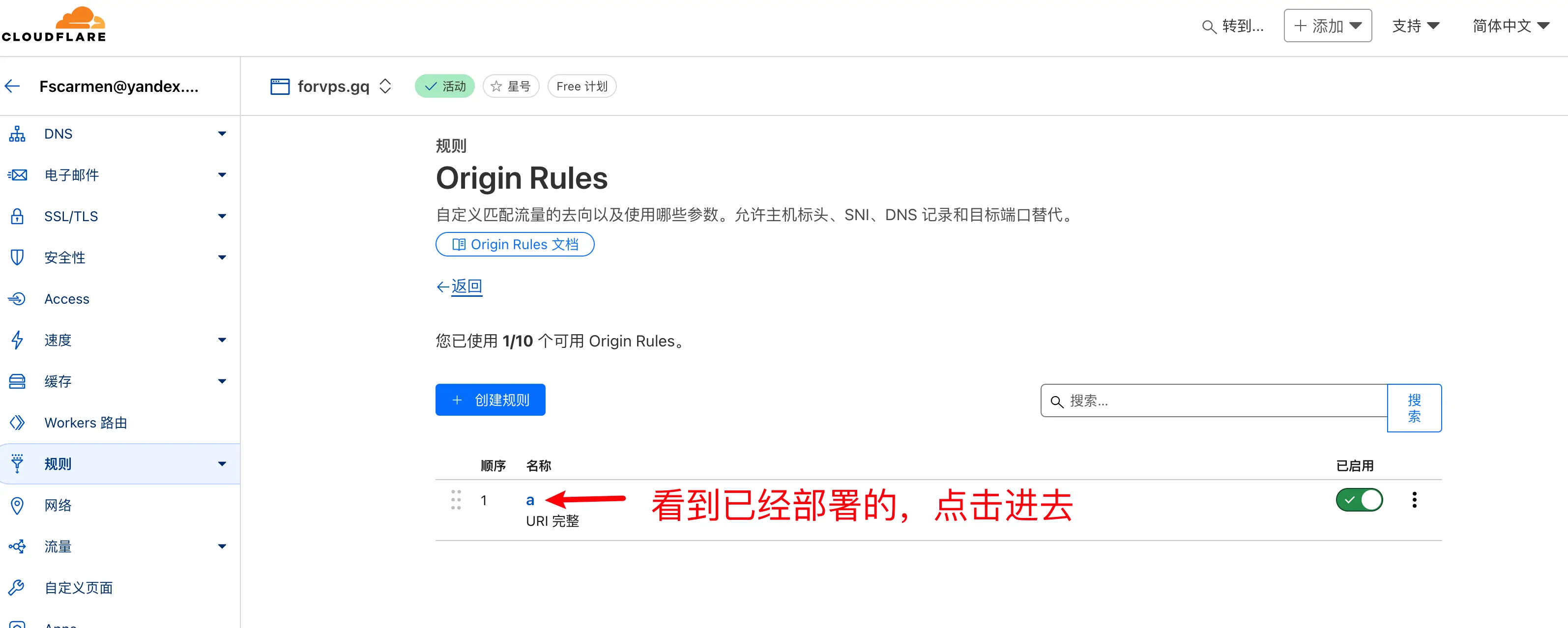
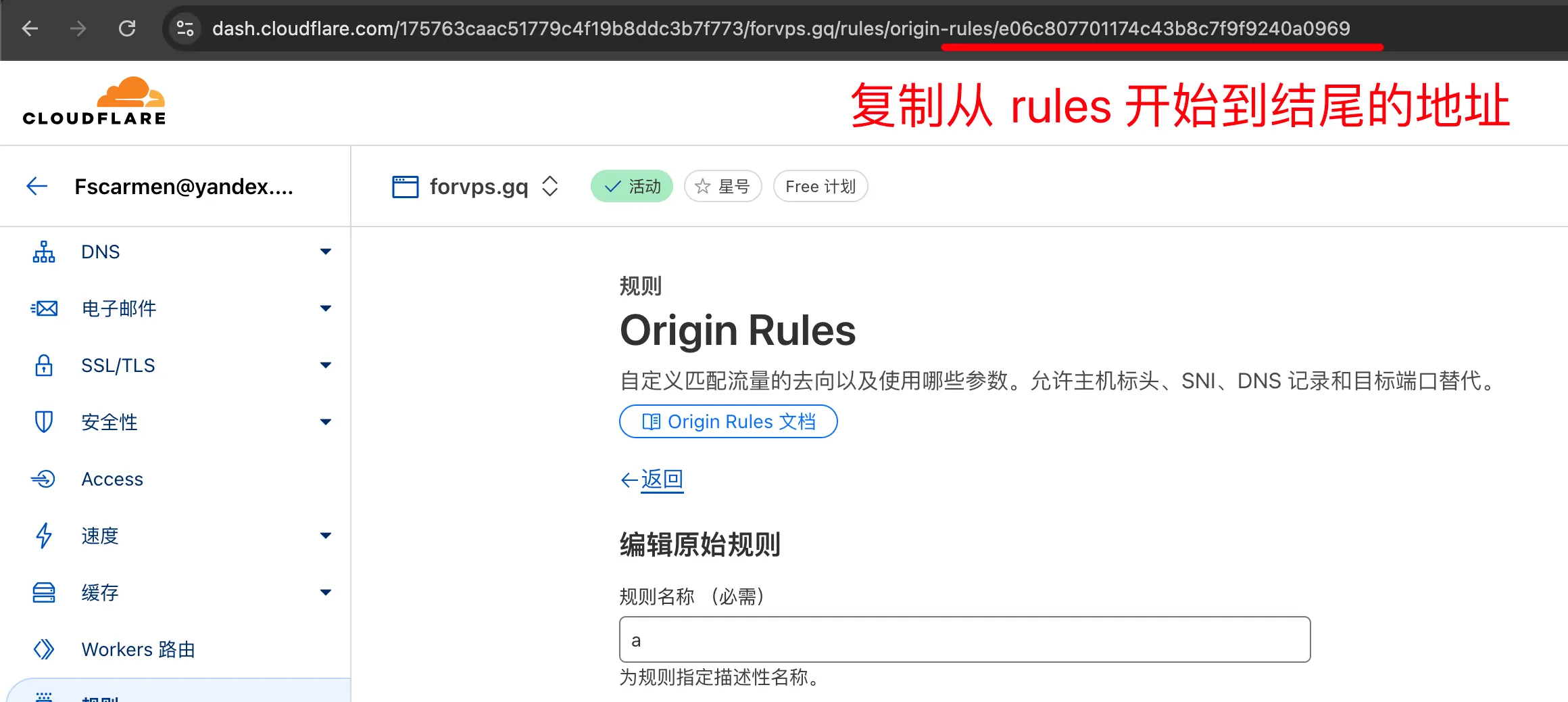
- rules/e06c807701174c43b8c7f9f9240a0969
把他们拼接在一起,中间加 / 分开,形成一个新的地址
- https://dash.cloudflare.com/api/v4/zones/9e2e0b9615d909773cc9a407f07ea3b5/rulesets/3a0e7a54d59c4be1ba1f528b16da130f/rules/e06c807701174c43b8c7f9f9240a0969
修改上面的地址,把 dash 改为 api,而 api 则改为 client,再形成一个正式的 Origin rules 用的 API 地址
- https://api.cloudflare.com/client/v4/zones/9e2e0b9615d909773cc9a407f07ea3b5/rulesets/3a0e7a54d59c4be1ba1f528b16da130f/rules/e06c807701174c43b8c7f9f9240a0969




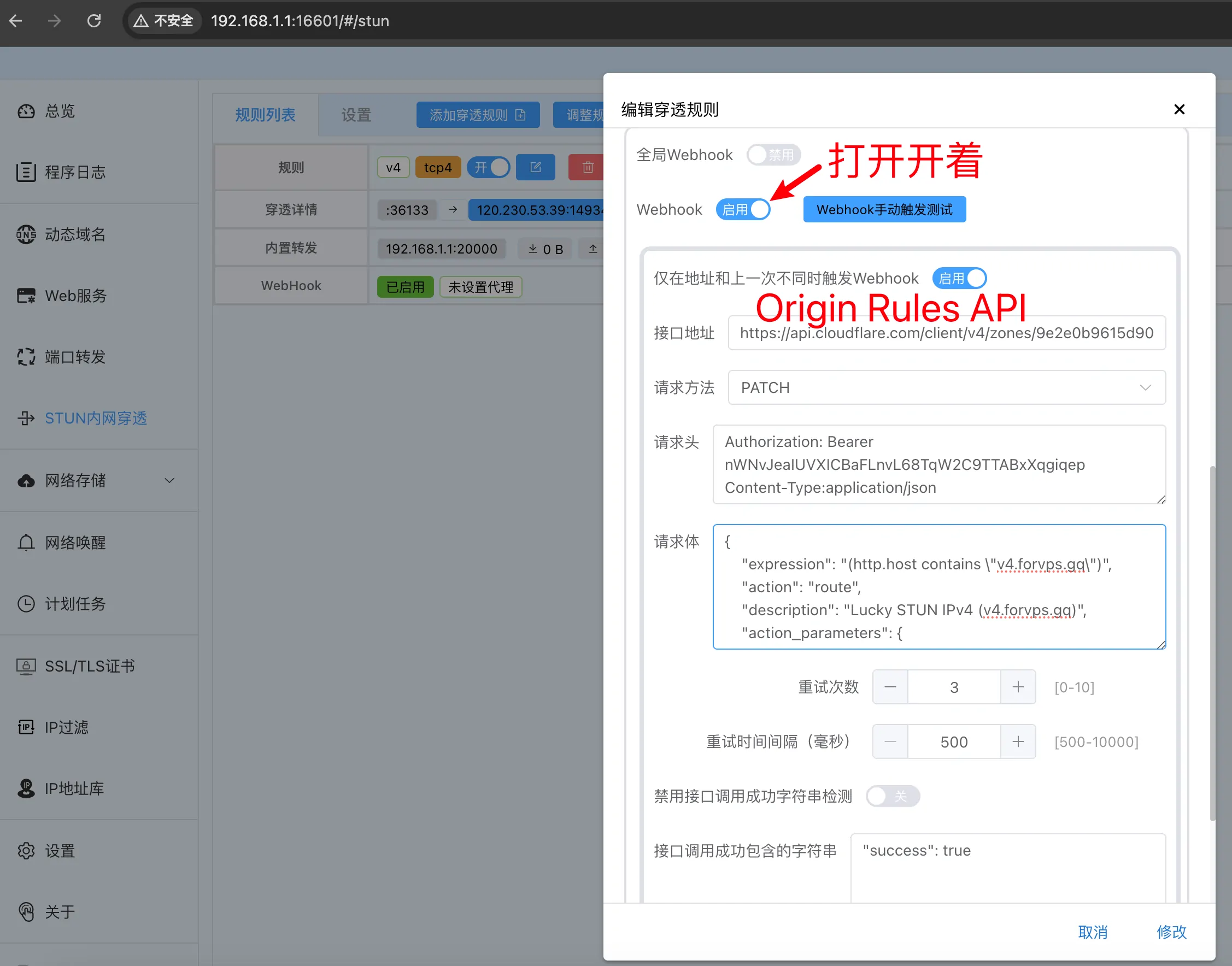
接口地址: 刚才拼接的 Origin rules 用的 API 地址
请求方法: PATCH
请求头:
```
Authorization: Bearer <替换为 API TOKEN>
Content-Type:application/json
```
请求体“
```
{
"expression": "(http.host contains \"<替换为ddns域名>\")",
"action": "route",
"description": "Lucky STUN IPv4 (<替换为ddns域名>)",
"action_parameters": {
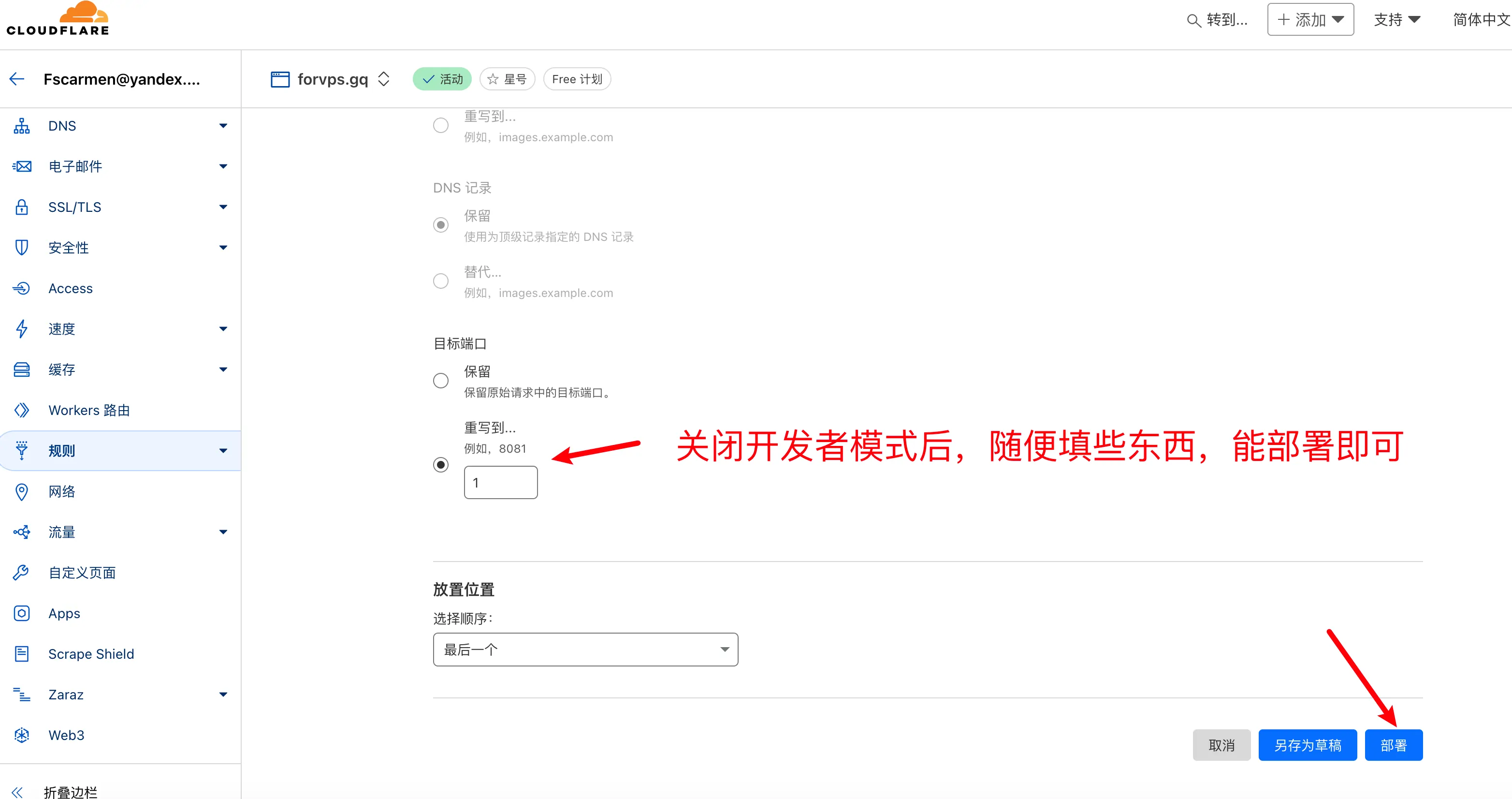
"origin": {
"port": #{port}
}
}
}
```
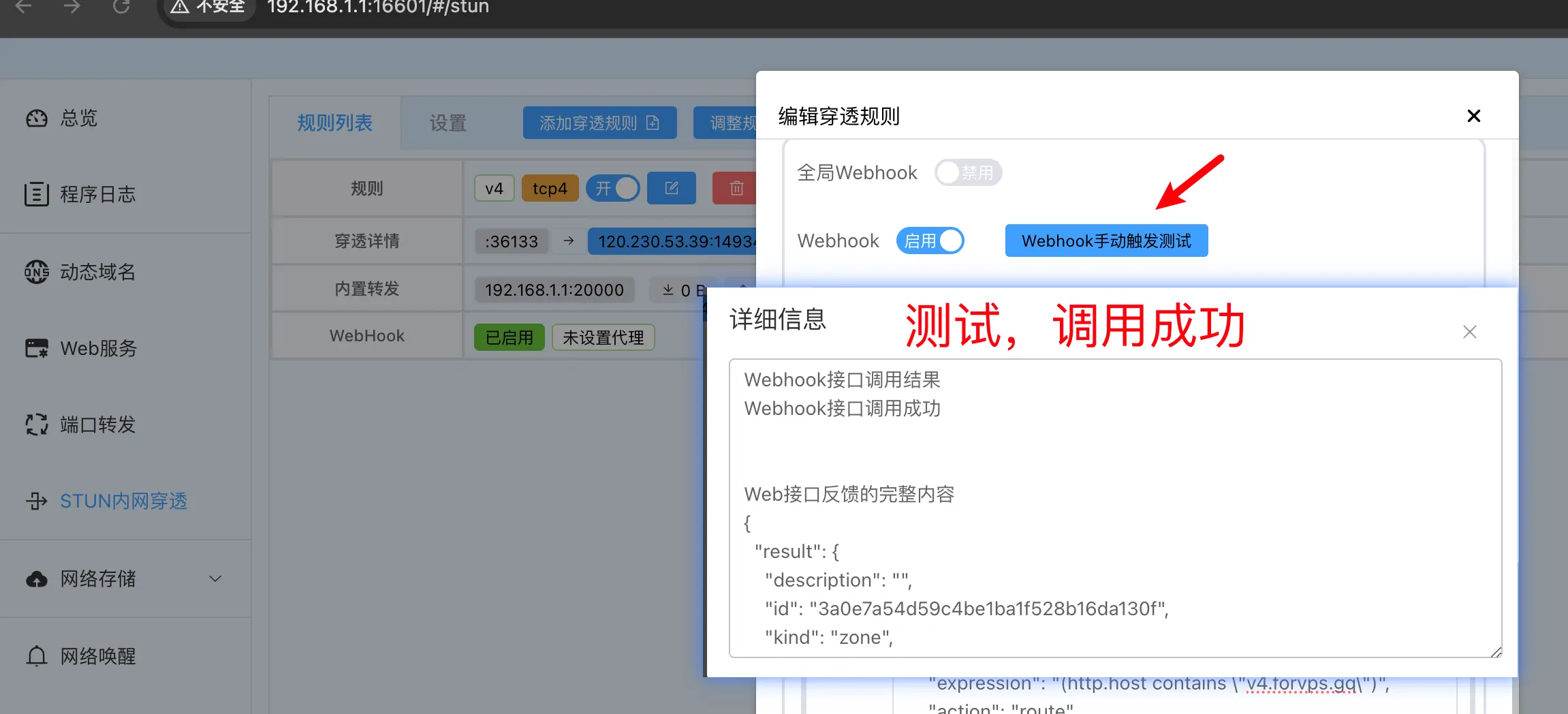
接口调用成功包含的字符串:
```
"success": true
```
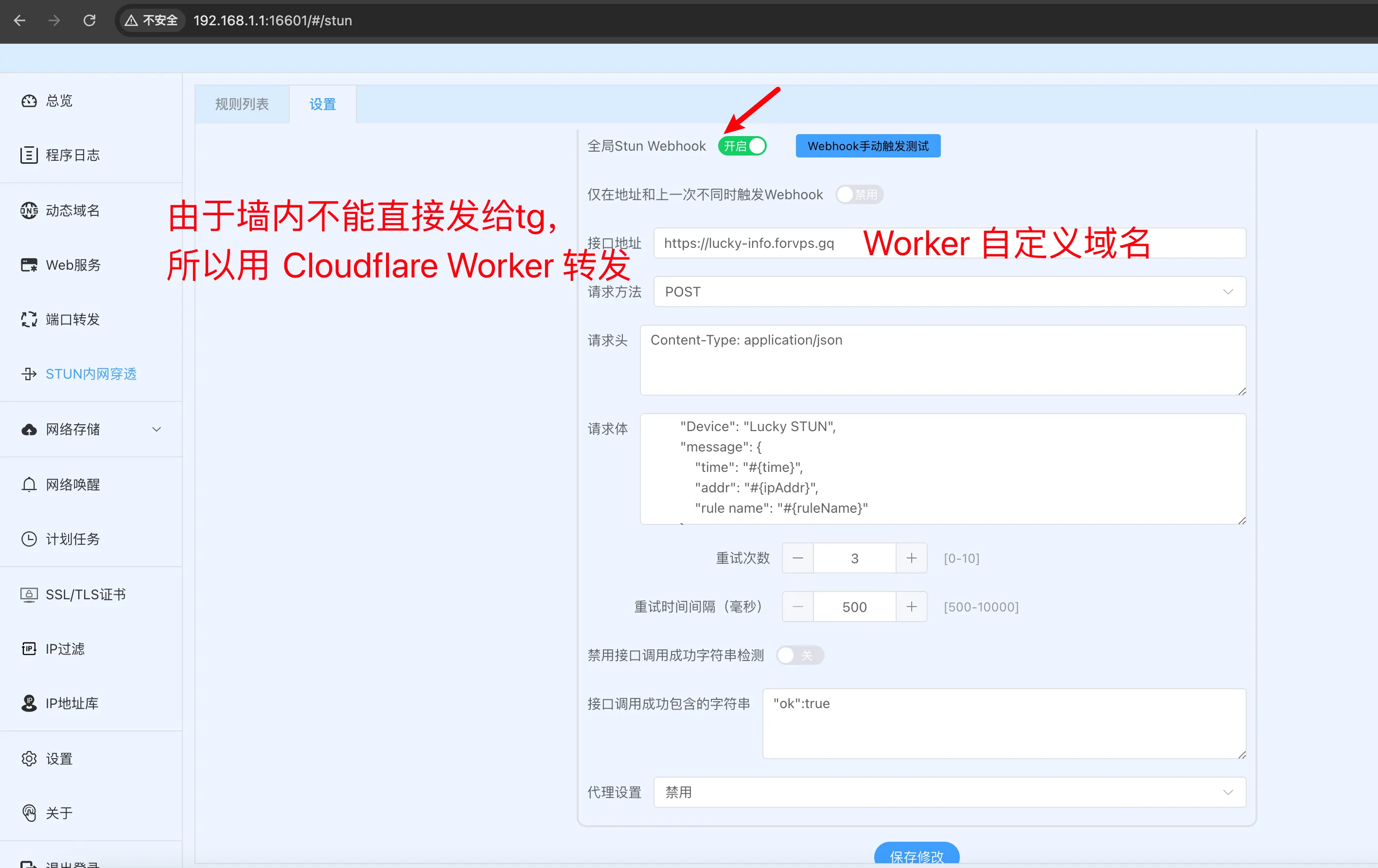
### 配置 STUN 的 Telegram 通知(可选)
- 通知需要 TG bot token 和 chat ID,获取的话可以参照以下贴子: [Telegram获取机器人令牌和聊天ID](https://blog.xiny.cc/archives/mTaUz0TW)。
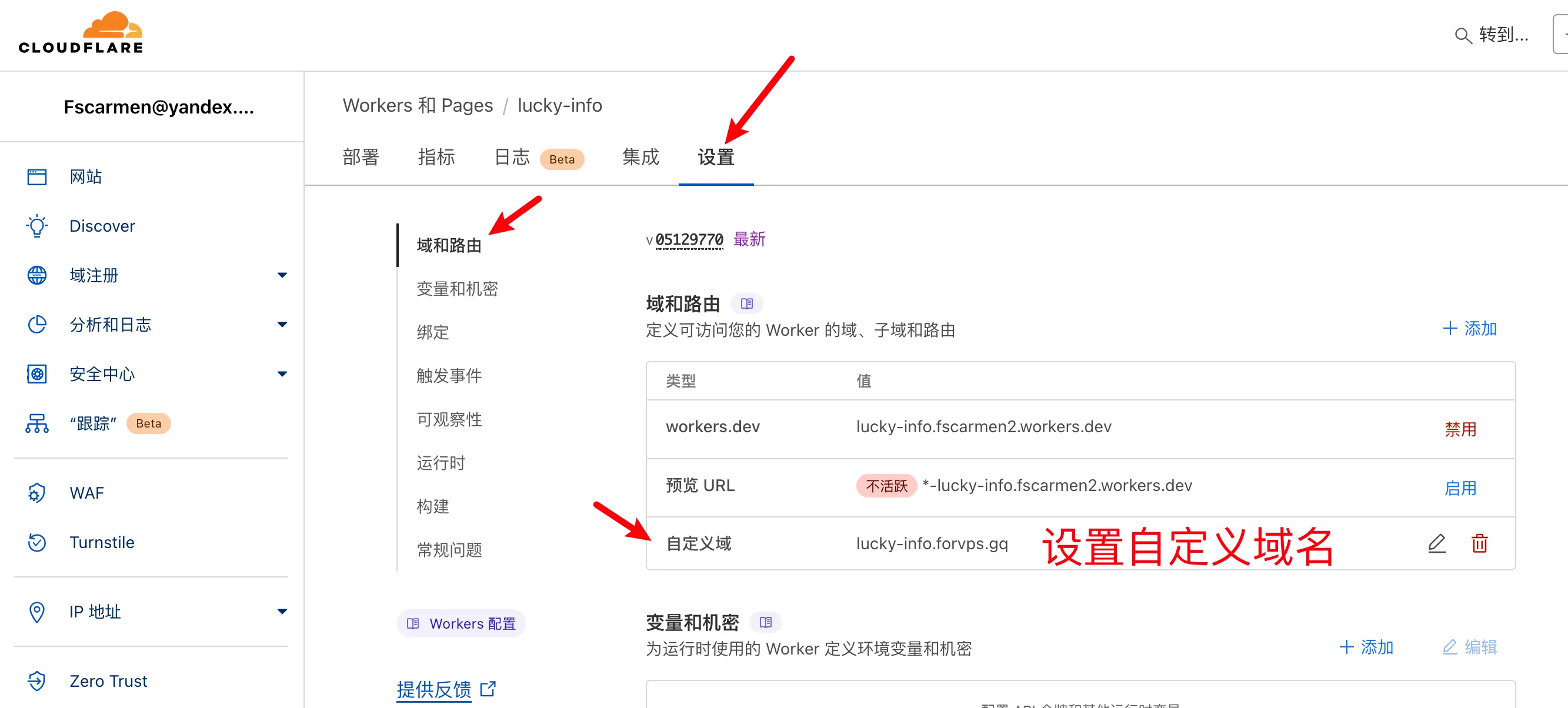
- 由于不能直接发信息到 Telegram,所以用 Worker 作转发,并设置自定义域名




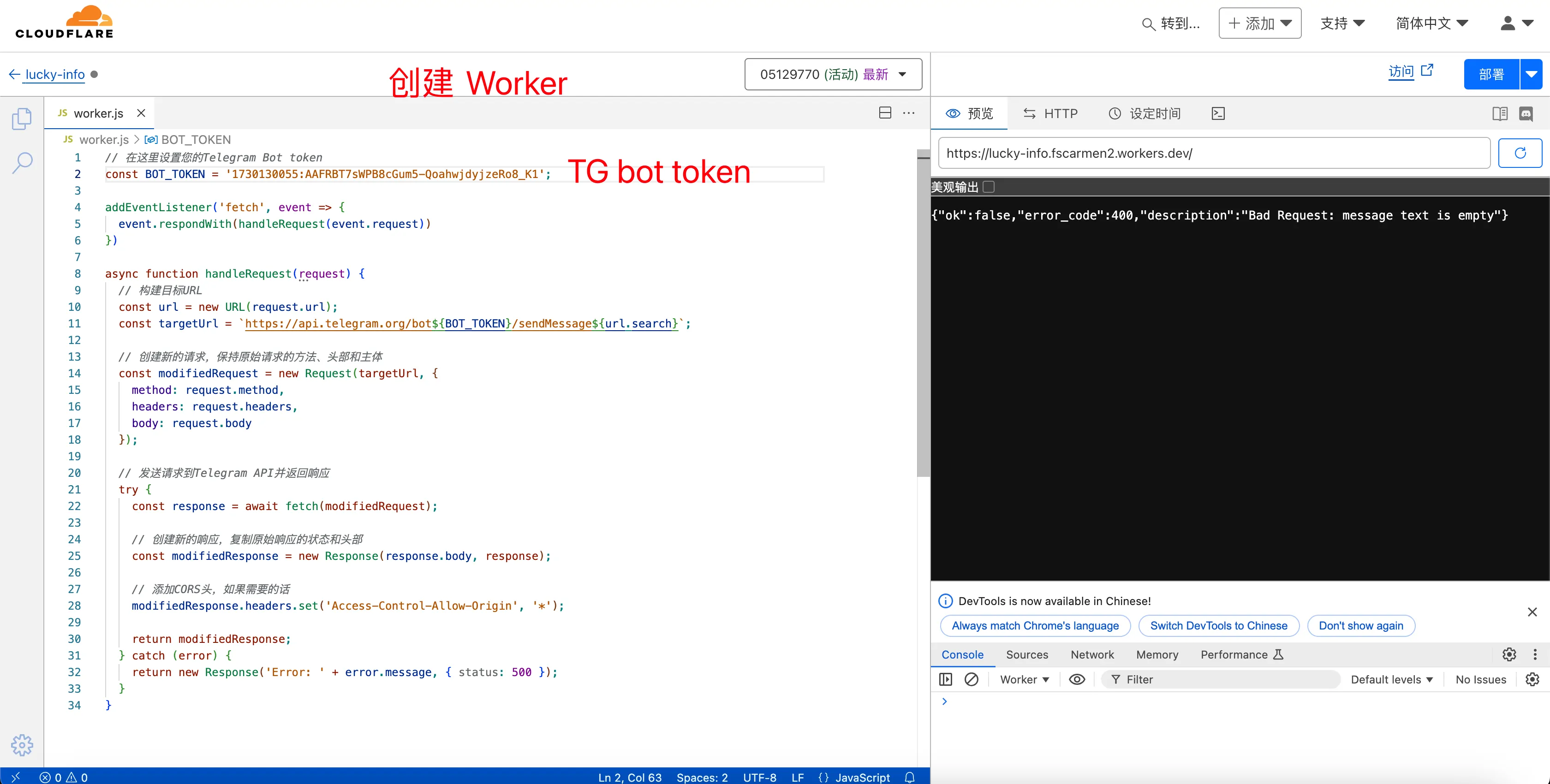
Worker 程序
```
// 在这里设置您的Telegram Bot token
const BOT_TOKEN = '<替换为 tg 的 bot token>';
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
// 构建目标URL
const url = new URL(request.url);
const targetUrl = `https://api.telegram.org/bot${BOT_TOKEN}/sendMessage${url.search}`;
// 创建新的请求,保持原始请求的方法、头部和主体
const modifiedRequest = new Request(targetUrl, {
method: request.method,
headers: request.headers,
body: request.body
});
// 发送请求到Telegram API并返回响应
try {
const response = await fetch(modifiedRequest);
// 创建新的响应,复制原始响应的状态和头部
const modifiedResponse = new Response(response.body, response);
// 添加CORS头,如果需要的话
modifiedResponse.headers.set('Access-Control-Allow-Origin', '*');
return modifiedResponse;
} catch (error) {
return new Response('Error: ' + error.message, { status: 500 });
}
}
```
接口地址:前面 Worker 的自定义域名
请求方法: POST
请求头:
```
Content-Type: application/json
```
请求体:
```
{
"chat_id": "<替换为 tg 的 chat ID>",
"text": {
"Device": "Lucky STUN",
"message": {
"time": "#{time}",
"addr": "#{ipAddr}",
"rule name": "#{ruleName}"
}
}
}
```
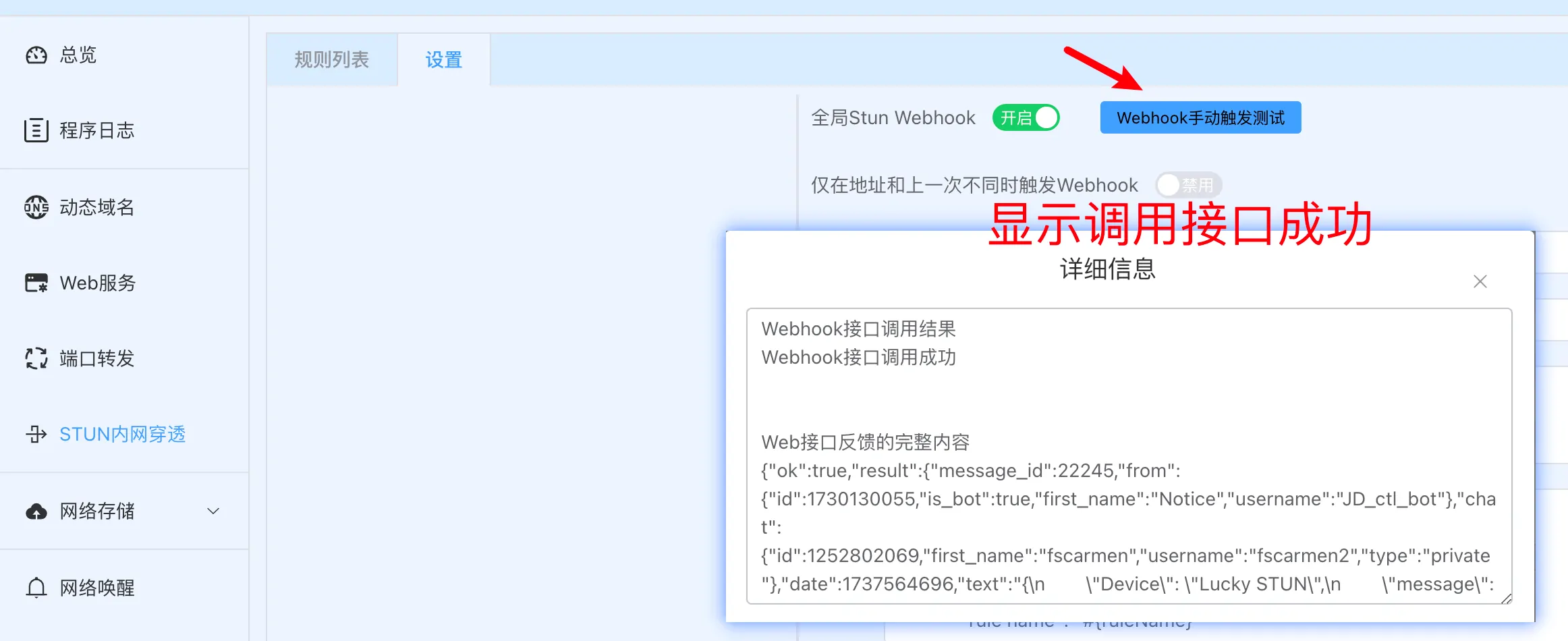
接口调用成功包含的字符串:
```
"ok":true
```
## 本地 OpenWRT 运行
```
gost -D -L "relay+ws://:20000?path=/3b451552-e776-45c5-9b98-bde3ab99bf75&bind=true"
```
注意:命令在执行时会占用前台终端,导致终端被阻塞无法执行其他操作。因此,如果你打算手动执行,建议利用 screen 或类似的终端复用工具。这样,你可以为该进程分配一个独立的 screen 会话,使得该进程能够在后台持续运行,同时你仍然可以自由地访问并控制,而不会影响到其他终端会话的使用。
命令解析
gost:
- -D:这个标志启用调试模式,提供详细的日志以便排除故障。
- -L "relay+ws://:20000?path=/3b451552-e776-45c5-9b98-bde3ab99bf75&bind=true":这指定了本地监听的地址和端口,使用 WebSocket 协议。path 参数用于指定 WebSocket 路径,Relay 服务并开启了 BIND 功能,采用 UDP-over-TCP 方式。
## 远程 VPS 运行
```
gost -D -L socks5://[::1]:10000
gost -D -L rtcp://:30000/[::1]:10000 -F "relay+ws://v4.stun.com:80?path=/3b451552-e776-45c5-9b98-bde3ab99bf7&host=v4.stun.com"
```
命令解析
gost:
- -D:这个标志启用调试模式,提供详细的日志以便排除故障。
- -L socks5://[::1]:10000:这指定了本地监听的地址和端口,使用 SOCKS5 协议。[::1] 是回环地址,10000 是端口号。
- -L relay+rtcp://:30000/[::1]:10000:这指定了本地监听的地址和端口,使用 RTCP 协议。30000 是本地端口(如家里或者公司使用的软路由),[::1]:10000 是远程地址和端口(VPS 端)。
- -F "ws://v4.stun.com:80?path=/3b451552-e776-45c5-9b98-bde3ab99bf7&host=v4.stun.com":这指定了转发地址,使用 WebSocket 协议。path 和 host 参数用于指定 WebSocket 路径和主机。
# 项目一键脚本部署
## 交互式安装
服务端和客户端均使用
```
bash <(wget -qO- https://raw.githubusercontent.com/fscarmen/stun_return/main/stun_return.sh)
```
## 快捷参数安装
安装服务端
```
bash <(wget -qO- https://raw.githubusercontent.com/fscarmen/stun_return/main/stun_return.sh) \
-s \ # 安装服务端
-p server-origin-port \ # 指定本地服务的端口
-w your-ws-path \ # 指定 WebSocket 路径(用于与回源域名通信)
-4 your-IPv4-domain.com \ # IPv4回源域名
-6 your-IPv6-domain.com \ # IPv6回源域名
```
客户端安装
```
bash <(wget -qO- https://raw.githubusercontent.com/fscarmen/stun_return/main/stun_return.sh) \
-c \ # 安装服务端
-w your-ws-path \ # 指定 WebSocket 路径(用于与回源域名通信)
-4 your-IPv4-domain.com \ # IPv4回源域名
-r your-IPv4-return-port \ # IPv4回源端口
-6 your-IPv6-domain.com \ # IPv6回源域名
-e your-IPv6-return-port # IPv6回源端口
```
卸载方法
```
bash <(wget -qO- https://raw.githubusercontent.com/fscarmen/stun_return/main/stun_return.sh) -u
```
更多参数请参照项目 README.md: https://www.github.com/fscarmen/stun_return
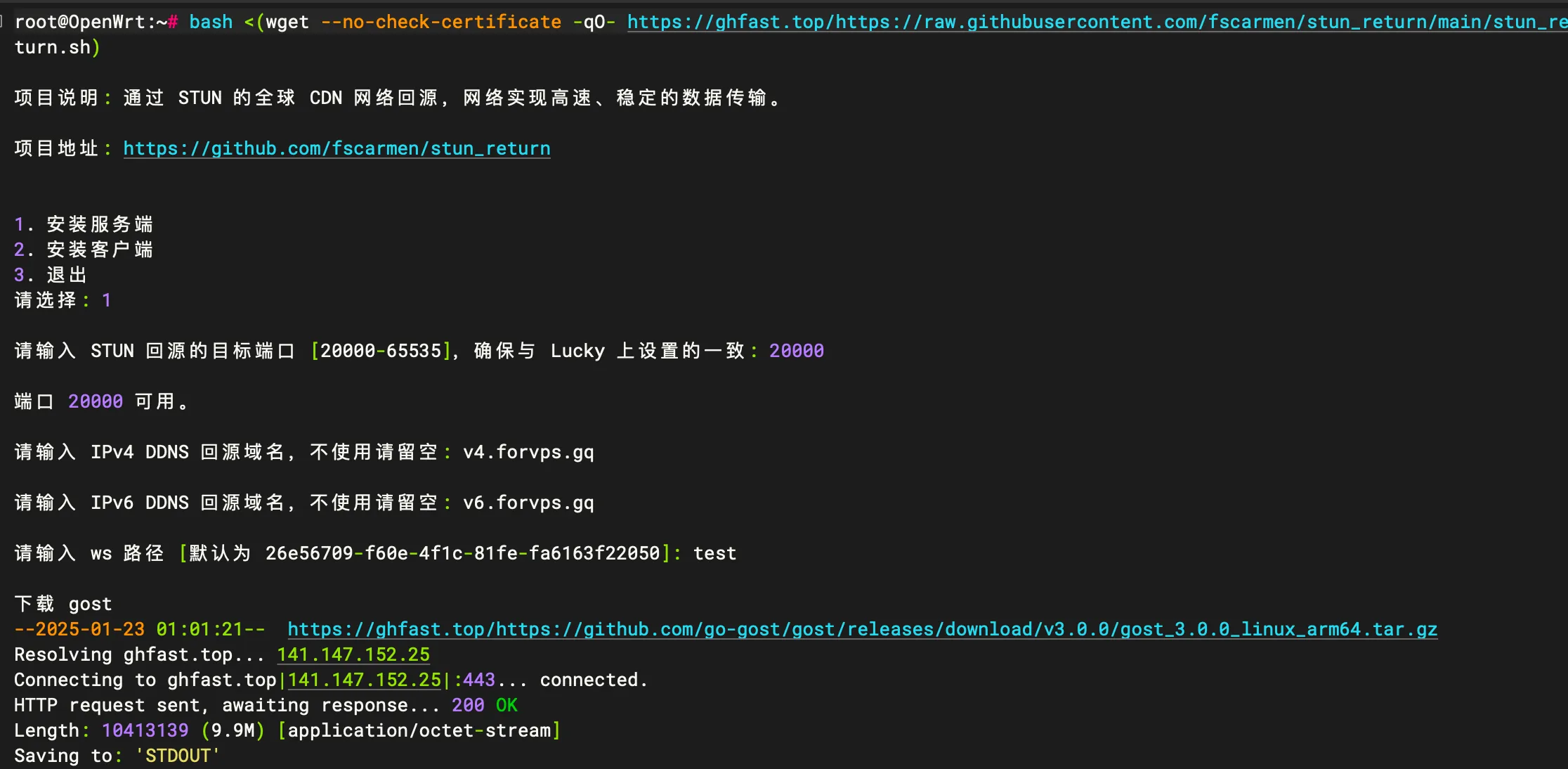
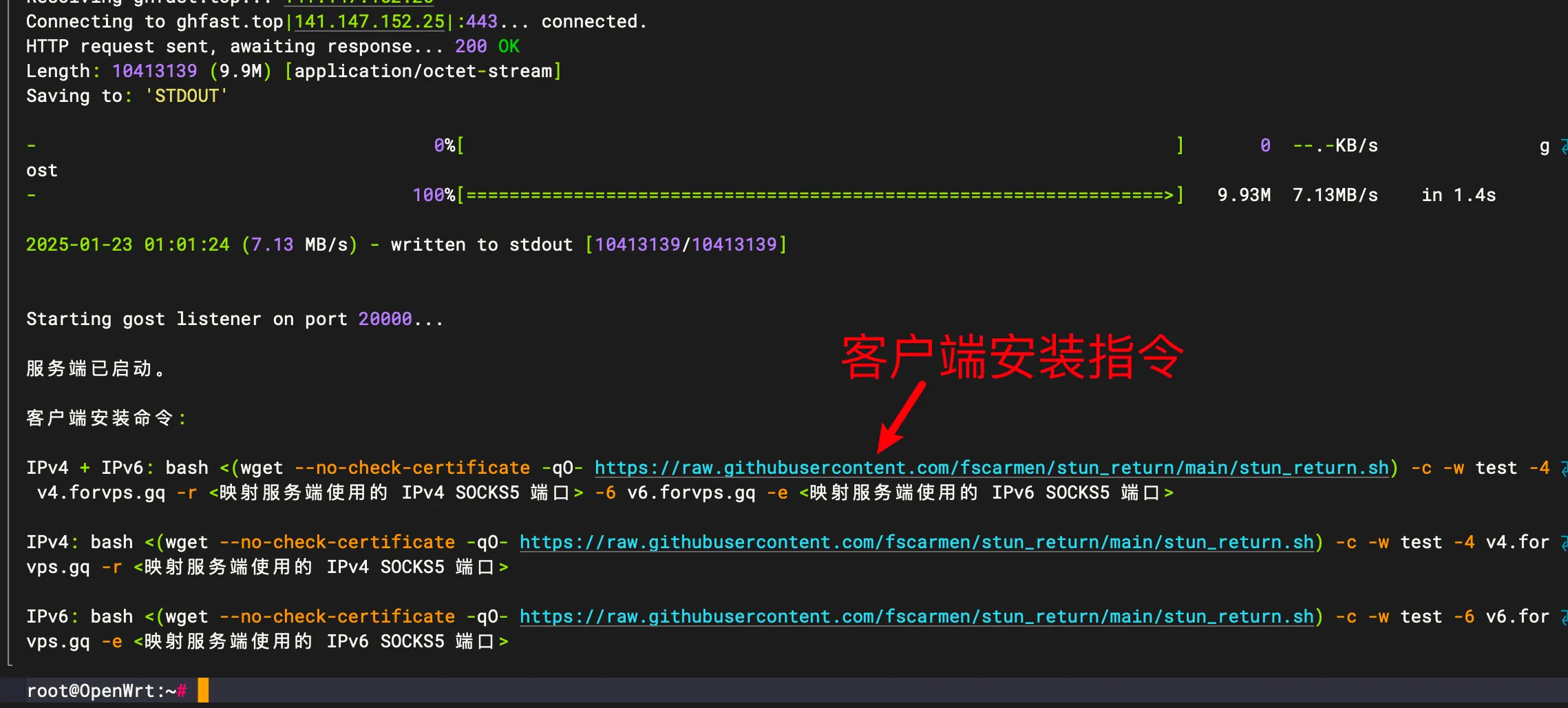
# 部署运行截图
## 服务端(本地软路由)
- 部署在软路由


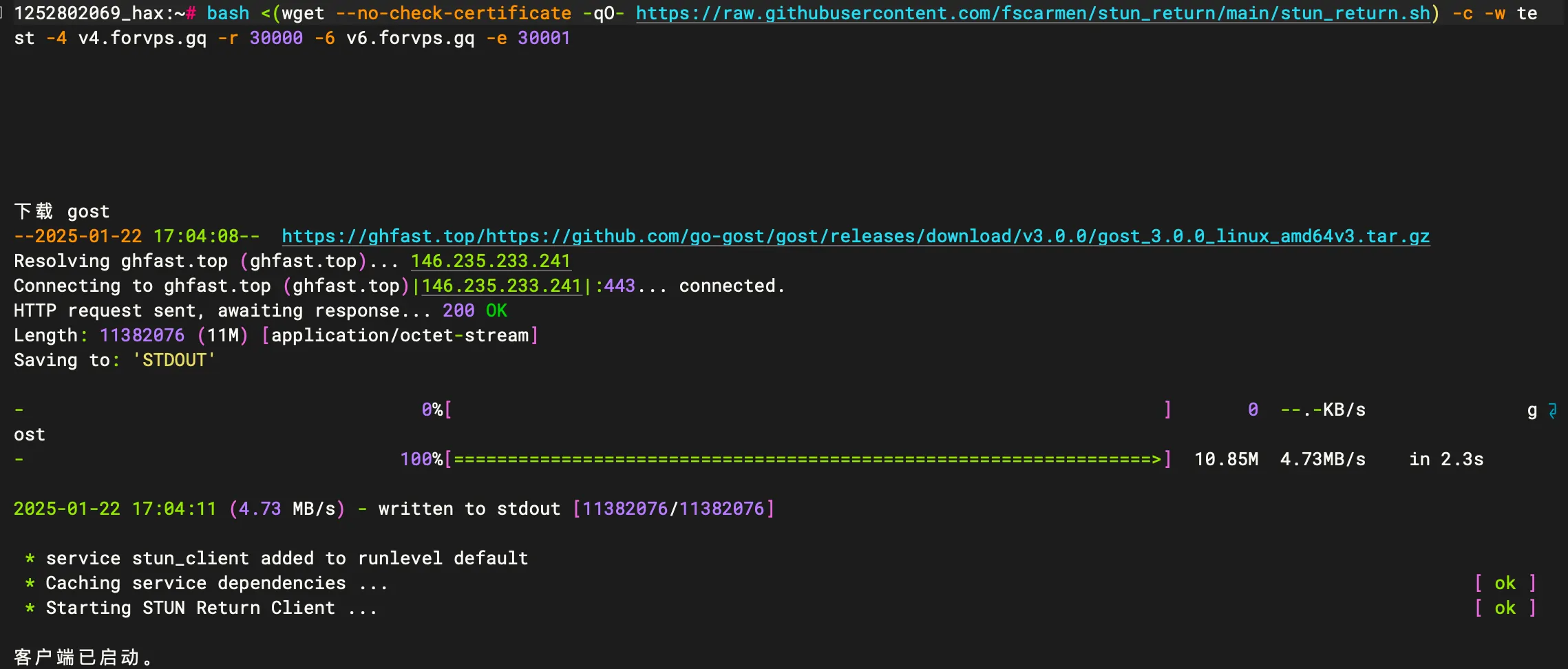
## 客户端(VPS)
- 部署在 VPS

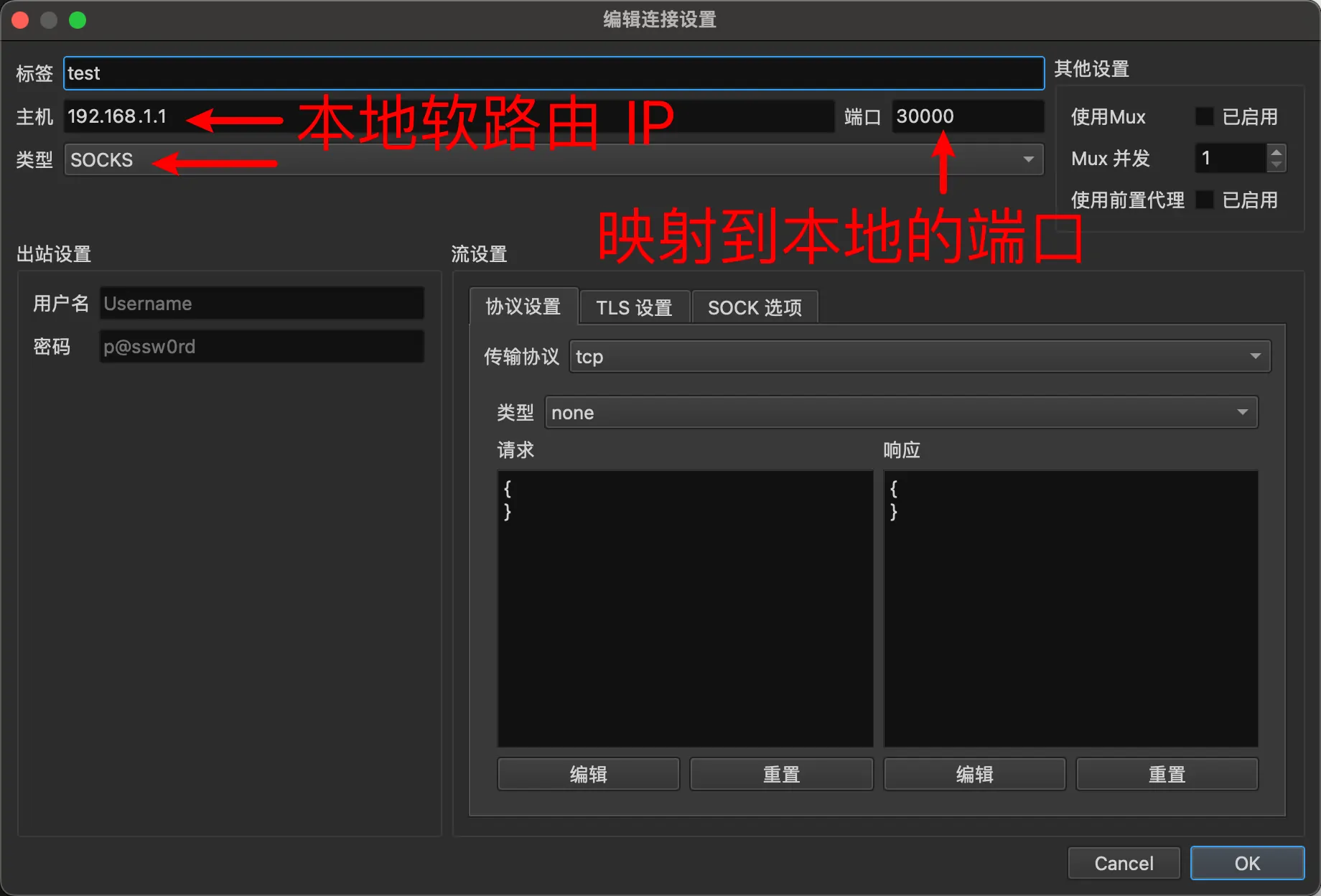
## 应用设置(代理软件)
- 
# 参考内容
- Lucky 动态域名(DDNS): https://lucky666.cn/docs/modules/ddns
- Lucky STUN内网穿透: https://lucky666.cn/docs/modules/stun
- Gost v3 转发链: https://gost.run/tutorials/port-forwarding/#_5


bash: /dev/fd/64: No such file or directory
回复删除不太清楚没有哪个目录,你可以 -x 使用debug模式运行看看。
删除